React Native Mobile App Development
Harness the power of React Native to develop Android and iOS mobile apps. Partner with APPiLY Technologies, an experienced React Native Mobile App Development Company, to ensure your digital aspirations are realised with precision and passion.

What Is React Native?
React Native embarked on its journey when Facebook recognised a need for building mobile applications with the same efficiency and agility as web applications. Introduced to the public in 2015, React Native was born from Facebook’s earlier venture with React, a JavaScript library designed for building user interfaces. The tech giant wanted to bring the benefits of React, primarily its declarative user interface paradigm and virtual DOM, to the mobile space.
React Native’s main purpose is to enable developers to craft native mobile applications for both iOS and Android platforms using a single, shared JavaScript codebase. By bridging the gap between JavaScript and native components, it allows for the creation of truly native UI experiences, bypassing the limitations often found in hybrid or web-based mobile solutions. With its “learn once, write anywhere” philosophy, React Native not only accelerates the app development process but also ensures a consistent look and feel across multiple platforms. This revolutionary approach has positioned React Native as a go-to choice for startups to Fortune 500 companies looking to create responsive, performant, and beautiful mobile applications.
Why React Native for Mobile App Development

Fully Cross Platform
React Native is a fully cross-platform technology, allowing developers to develop code in React but run on multiple platforms - Android, iOS, Windows, Mac and Web.

Near Native Performance
React Native is optimised to provide near-native performance without the overhead associated with developing and maintaining multiple native apps.

Robust Ecosystem
React Native has a thriving community of developers, and a robust ecosystem of libraries, plugins and tools, enabling development of enterprise grade apps.

Modular Architecture
React Native supports a modular architecture, allows developers to create apps with clean, reusable code that is easy to maintain.

Code Reuse
React Native, sharing the same foundation, language, and ecosystem as its web counterpart, React, facilitates seamless code reuse across both mobile and web platforms.

JavaScript Foundation
React Native, as a JavaScript framework, enables seamless integration and skill reuse across a wide array of frontend and backend JavaScript libraries and tools, facilitating an integrated development stack
Popular Apps Built With React Native
React Native’s prowess in mobile app development is evident in its widespread adoption by industry giants. Its capability to deliver stellar performance without compromising on user experience has made it the choice for many. Here’s a showcase of renowned applications crafted with the React Native touch.









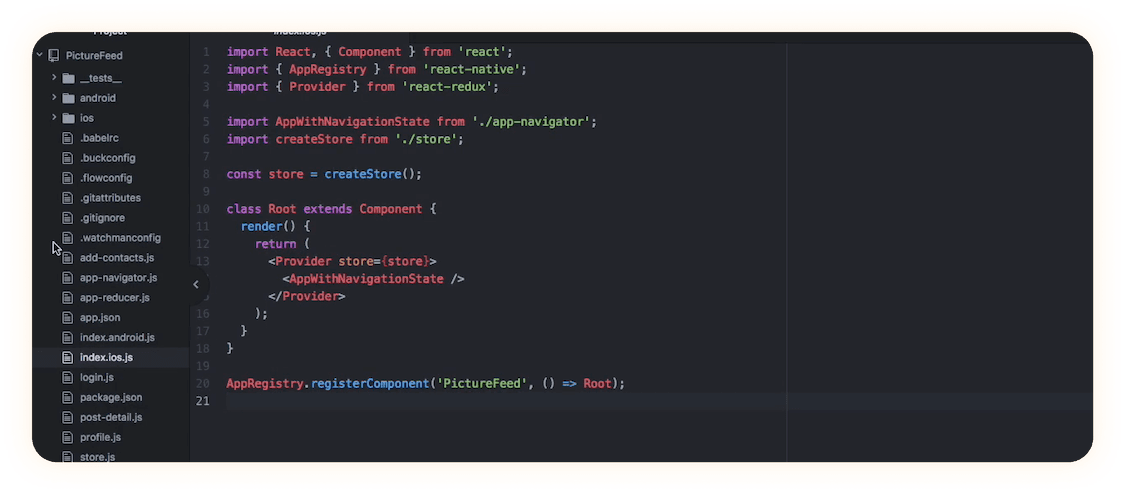
React Native at APPiLY Technologies
The Foundation (2013 Onwards):
Our journey into mobile app development began in 2013, focusing initially on native app development. We crafted Android applications using Java, transitioning to Kotlin following its endorsement by Google. Similarly, our iOS applications evolved from Objective-C to Swift, aligning with Apple's innovations. This era was characterised by our commitment to harnessing platform-specific capabilities to deliver superior app experiences.
Exploring Cross-Platform Solutions:
The quest for efficiency led us to explore cross-platform frameworks, such as Cordova and Ionic. These tools enabled us to develop applications for both Android and iOS from a single codebase. Despite achieving cross-platform functionality, we encountered challenges related to performance and the nuanced user experiences of each platform.
Embracing React Native (2018 Onwards):
React Native's debut in 2015 marked a significant shift in cross-platform app development. Its promise of optimised performance and native-like user interfaces resonated with our goals. We were quick to recognise its potential, integrating React Native into our workflow in 2018. This strategic pivot allowed us to excel in delivering:
Cost-Effective, High-Quality Applications: React Native's efficiency reduced development time and resource allocation, enabling cost savings and quicker development cycles for our clients.
Unified Technology Stack: Adopting React Native for mobile and React for web applications fostered extensive code reuse and streamlined our technical proficiency. This consolidation has been instrumental in enhancing our delivery capabilities and service quality.
Looking Ahead: The React Native Roadmap:
The React Native community's ambitious roadmap, including the New Architecture initiative, promises further enhancements in performance and user interface fluidity. Anticipating these advancements, we are committed to incorporating these improvements into our development practices. Our proactive approach ensures that the apps we develop not only meet but exceed current standards, offering exceptional user experiences and leveraging the latest technological innovations.
React Native Tools & Libraries Used At Our App Company
Leveraging the right tools and libraries from the react native ecosystem is important to crafting top-notch applications. Our meticulous selection of these industry-leading resources amplifies our commitment to delivering superior outcomes for our clients.
Expo
An open-source platform streamlining the React Native development process. With Expo, we can build, deploy, and quickly iterate on native Android, iOS, and web applications, all from a single codebase.
React Navigation
The go-to solution for navigation within our React Native apps. React Navigation provides a seamless user experience with optimal performance, ensuring intuitive transitions between screens.
Redux
A state management tool that enhances the predictability of our applications. By centralising app state and logic with Redux, we ensure consistent behaviour and efficient updates across our React Native projects.
React Query
An essential library for fetching, caching, and synchronising server data in our applications. React Query boosts our app’s efficiency by automating repetitive tasks and streamlining data synchronisation.
React Hook Form
A minimalistic form management solution that accelerates our development process. React Hook Form simplifies form validation and data collection, leading to more robust and user-friendly interfaces.
React Native Elements
A comprehensive UI toolkit that enhances our design process. React Native Elements offers us a diverse array of customisable components, ensuring our apps are visually cohesive and user-friendly.
React Native Mobile App Development Stack
At our mobile app development company, after thorough research and consideration, we have meticulously assembled a technology stack that aligns with our commitment to providing top-tier performance, rapid development timelines, and cost efficiency.


React Native For Android And iOS App
React Native is an exceptional framework designed to build native-like mobile apps using JavaScript. It stands out for its ability to enable cross-platform development, allowing the same codebase to be used for both iOS and Android.


React For Web Apps And Admin Dashboard
React is a highly popular JavaScript library known for its efficiency in building interactive user interfaces based on modular components.


NodeJS/ExpressJS For Backend And API
NodeJS (and ExpressJS) provides a powerful environment to run server backends and is ideal for building scalable and efficient network applications.


MongoDB For Database
MongoDB is a leading no-SQL database, excels in handling large volumes of distributed data.


AWS For Cloud
Being the world’s most comprehensive and broadly adopted cloud platform, AWS offers a wide range of cloud services including computing power, storage options, and networking capabilities.
Let Us Get Started On Your React Native App !!
Submit your requirements and we will get back to you immediately.
Enter Your Name
Enter Your Email
Enter Your Phone Number
Briefly Describe Your Requirement
You Might Be Interested

Technology
React Native App Vs Native App: Five Factors To Consider
React Native or Native apps? Read our in-depth comparison, covering performance, User Interface, development time & cost and ease of maintenance and support.

Technology
Top Four Benefits Of A React Native Mobile App
Explore the key benefits of React Native for mobile apps: Native Performance, Cross Platform methodology, robust ecosystem and seamless full stack integration.

Insights
Mobile App Development Cost Breakdown
Dive into a detailed cost breakdown for mobile app development, including design, development, and maintenance expenses. Budget your app project with ease.